

Typography lets your users know the tone of your page and helps establish visual hierarchy in your design.Color helps to evoke emotions and establish a mood behind the design.Shapes are ultimately found in everything from your logos to illustrations to countless other elements in your design.A line is a great way to separate sections of your page or bring your reader’s attention to a certain part of the page.

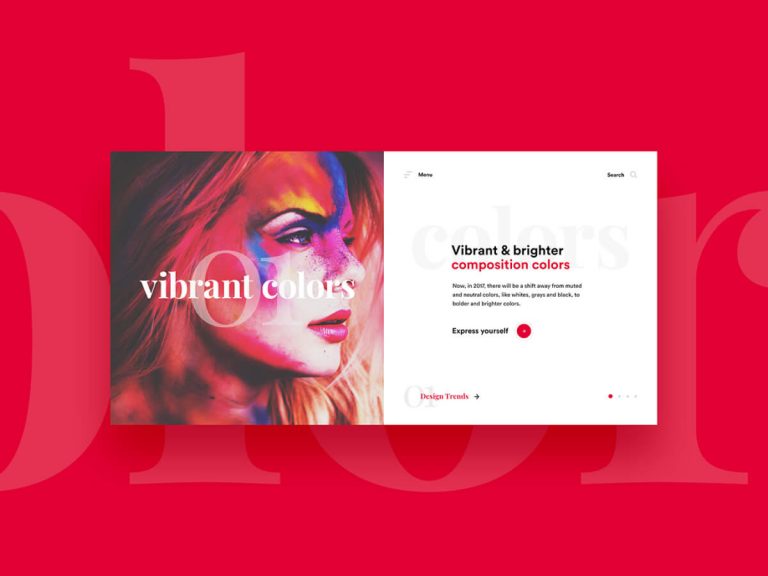
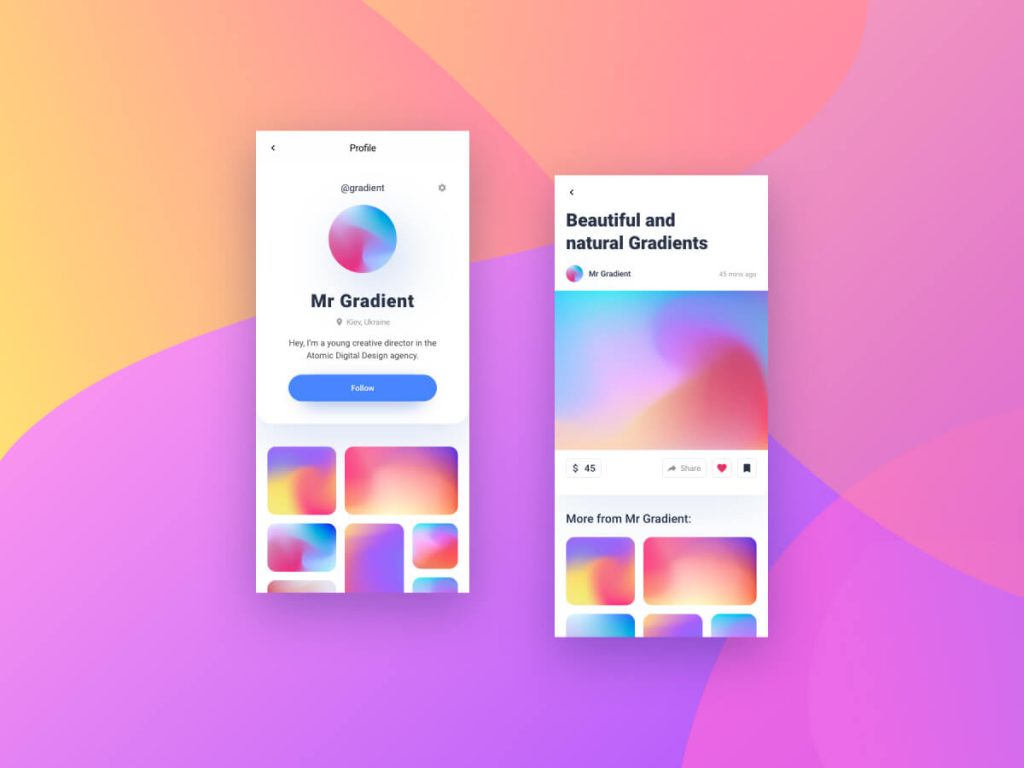
With a brand book or style guide to reference, you can easily replicate a consistent experience for your users. Most brands establish a design system-or a collection of reusable functional elements, components, and colors-to make this process easier. Now that we have learned the six elements of design, it is up to you as the designer to apply them correctly and effectively. Negative space, as shown in these images, allows you to maximize the area and enhance readability.

Enhance readability - A larger white space ensures your text doesn’t have to compete with other design elements.When used correctly, negative space plays a pivotal role in the success of your design. Negative (or “white”) space, on the other hand, refers to the background area that surrounds the subject or areas of interest. Positive space refers to the subject or areas of interest, such as a person’s face or furniture in a room. Space refers to the area above, below, around, or behind an object. Texture can create a more dynamic, visually appealing experience while also adding depth to your design.įor example, a luxury linen brand that wants to imply comfort and coziness might consider a cotton textile background, like in the example below.Ĭompare the cotton textile backgrounds above to this stone textile background, which creates a more serious, sterile feeling. Texture refers to the way a surface feels-or in this case of a digital design, a perception of how it could feel. These smaller details of your font-including weight, height, and size-are all important as you consider typography in your UI design. When a smaller font is beneath it, the reader instinctually knows that it’s a subsection that will support the heading and perhaps provide more context or information. Larger font sizes, for example, catch the user’s eye first and signify a focal point on your page.
ADOBE XD VIDEO ELEMENTS HOW TO
It can show people where to look and what things on the screen are most important, giving users a sense of how to read the material from beginning to end. In addition to evoking a mood and feeling, typography can create visual hierarchy in your design. Typography, as shown here, is important for evoking certain feelings as well as creating visual hierarchy. Color can be “tinted” by adding white or “shaded” by adding a layer of black.


 0 kommentar(er)
0 kommentar(er)
